问题的由来
学懂JavaScript语言,一个标志就是理解下面两种写法,可能有不一样的结果。
-
var obj = { -
foo: function () {} -
}; -
var foo = obj.foo; -
// 写法一 -
obj.foo() -
// 写法二 -
foo()
上面代码中,虽然obj.foo和foo指向同一个函数,但是执行结果可能不一样。请看下面的例子。
-
var obj = { -
foo: function () { console.log(this.bar) }, -
bar: 1 -
}; -
var foo = obj.foo; -
var bar = 2; -
obj.foo() // 1 -
foo() // 2
这种差异的原因,就在于函数体内部使用了this关键字。很多教科书会告诉你,this指的是函数运行时所在的环境。对于obj.foo()来说,foo运行在obj环境,所以this指向obj;对于foo()来说,foo运行在全局环境,所以this指向全局环境。所以,两者的运行结果不一样。
这种解释没错,但是教科书往往不告诉你,为什么会这样?也就是说,函数的运行环境到底是怎么决定的?举例来说,为什么obj.foo()就是在obj环境执行,而一旦var foo = obj.foo,foo()就变成在全局环境执行?
本文就来解释JavaScript这样处理的原理。理解了这一点,你就会彻底理解this的作用。
内存的数据结构
JavaScript语言之所以有this的设计,跟内存里面的数据结构有关系。
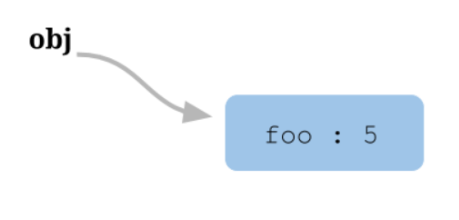
var obj = { foo: 5 }; 上面的代码将一个对象赋值给变量obj。JavaScript引擎会先在内存里面,生成一个对象{ foo: 5 },然后把这个对象的内存地址赋值给变量obj。

也就是说,变量obj是一个地址(reference)。后面如果要读取obj.foo,引擎先从obj拿到内存地址,然后再从该地址读出原始的对象,返回它的foo属性。
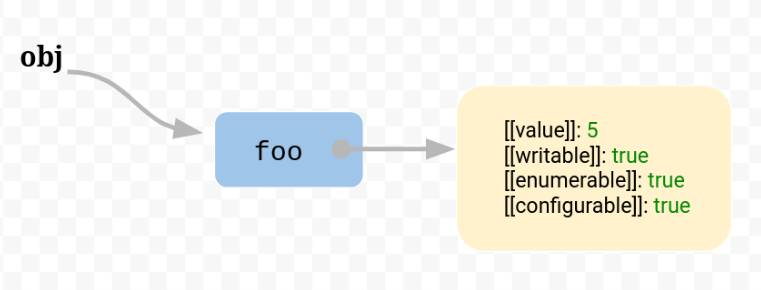
原始的对象以字典结构保存,每一个属性名都对应一个属性描述对象。举例来说,上面例子的foo属性,实际上是以下面的形式保存的。

-
{ -
foo: { -
[[value]]: 5 -
[[writable]]: true -
[[enumerable]]: true -
[[configurable]]: true -
} -
}
注意,foo属性的值保存在属性描述对象的value属性里面。
函数
这样的结构是很清晰的,问题在于属性的值可能是一个函数。
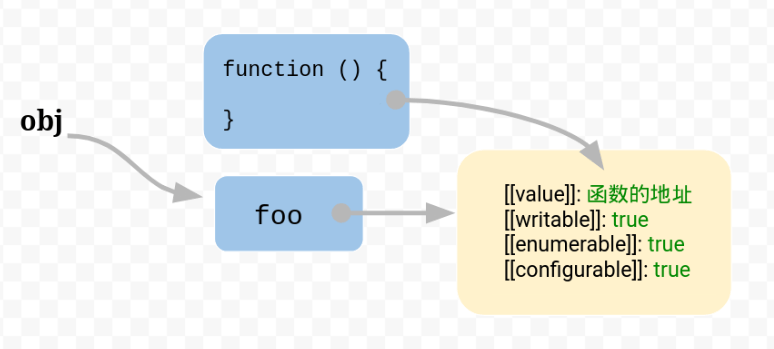
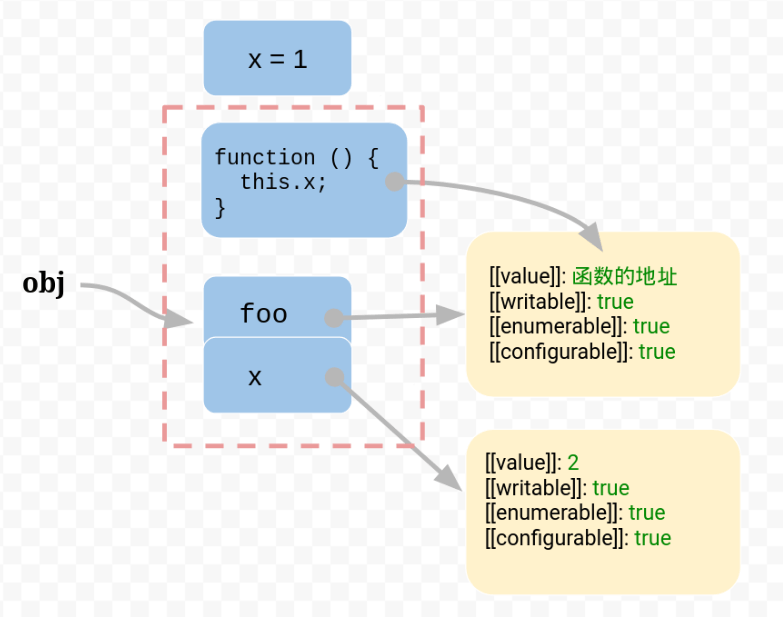
var obj = { foo: function () {} }; 这时,引擎会将函数单独保存在内存中,然后再将函数的地址赋值给foo属性的value属性。

-
{ -
foo: { -
[[value]]: 函数的地址 -
... -
} -
}
由于函数是一个单独的值,所以它可以在不同的环境(上下文)执行。
-
var f = function () {}; -
var obj = { f: f }; -
// 单独执行 -
f() -
// obj 环境执行 -
obj.f()
环境变量
JavaScript允许在函数体内部,引用当前环境的其他变量。
-
var f = function () { -
console.log(x); -
};
上面代码中,函数体里面使用了变量x。该变量由运行环境提供。
现在问题就来了,由于函数可以在不同的运行环境执行,所以需要有一种机制,能够在函数体内部获得当前的运行环境(context)。所以,this就出现了,它的设计目的就是在函数体内部,指代函数当前的运行环境。
-
var f = function () { -
console.log(this.x); -
}
上面代码中,函数体里面的this.x就是指当前运行环境的x。
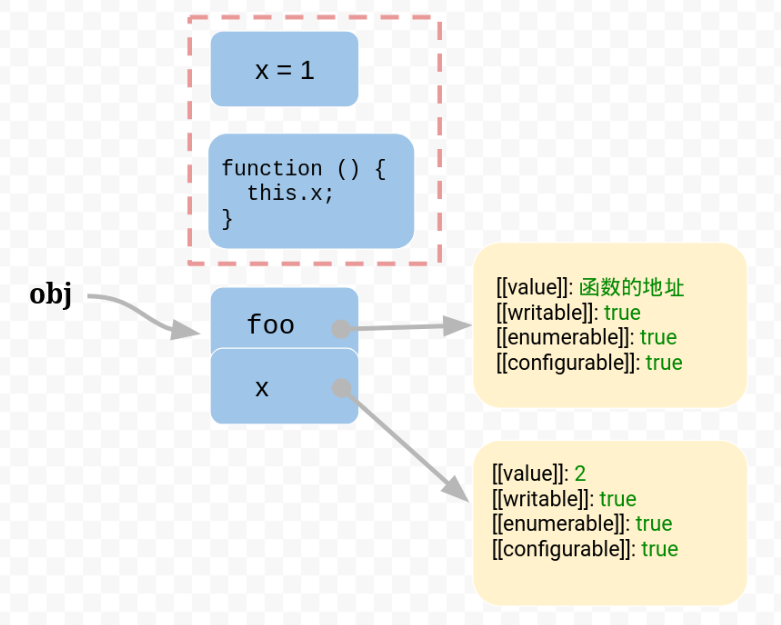
-
var f = function () { -
console.log(this.x); -
} -
var x = 1; -
var obj = { -
f: f, -
x: 2, -
}; -
// 单独执行 -
f() // 1 -
// obj 环境执行 -
obj.f() // 2
上面代码中,函数f在全局环境执行,this.x指向全局环境的x。

在obj环境执行,this.x指向obj.x。

回到本文开头提出的问题,obj.foo()是通过obj找到foo,所以就是在obj环境执行。一旦var foo = obj.foo,变量foo就直接指向函数本身,所以foo()就变成在全局环境执行。
this使用场景
函数的不同使用场合,this有不同的值。总的来说,this就是函数运行时所在的环境对象。
情况一:纯粹的函数调用
这是函数的最通常用法,属于全局性调用,因此this就代表全局对象。请看下面这段代码,它的运行结果是1。
-
var x = 1; -
function test() { -
console.log(this.x); -
} -
test(); // 1
情况二:作为对象方法的调用
函数还可以作为某个对象的方法调用,这时this就指这个上级对象。
-
function test() { -
console.log(this.x); -
} -
var obj = {}; -
obj.x = 1; -
obj.m = test; -
obj.m(); // 1
情况三:作为构造函数调用
所谓构造函数,就是通过这个函数,可以生成一个新对象。这时,this就指这个新对象。
-
function test() { -
this.x = 1; -
} -
var obj = new test(); -
obj.x // 1
运行结果为1。为了表明这时this不是全局对象,我们对代码做一些改变:
-
var x = 2; -
function test() { -
this.x = 1; -
} -
var obj = new test(); -
x // 2
运行结果为2,表明全局变量x的值根本没变。
情况四:apply调用
apply()是函数的一个方法,作用是改变函数的调用对象。它的第一个参数就表示改变后的调用这个函数的对象。因此,这时this指的就是这第一个参数。
-
var x = 0; -
function test() { -
console.log(this.x); -
} -
var obj = {}; -
obj.x = 1; -
obj.m = test; -
obj.m.apply() // 0
apply()的参数为空时,默认调用全局对象。因此,这时的运行结果为0,证明this指的是全局对象。
如果把最后一行代码修改为
obj.m.apply(obj); //1 运行结果就变成了1,证明了这时this代表的是对象obj。
热门文章
- 动物疫苗防疫站电话号码查询结果(动物防疫所电话)
- 宠物粮食专卖店名称怎么取 宠物粮食专卖店名称怎么取名
- JavaScript的this指向原理
- 2025年免费VPN | 2月20日19.2M/S|免费SSR/Clash/V2ray/Shadowrocket免费节点订阅分享
- 2025年免费VPN | 2月23日20.2M/S|免费Shadowrocket/Clash/SSR/V2ray免费节点订阅分享
- 2025年免费VPN | 2月22日19.9M/S|免费V2ray/Shadowrocket/Clash/SSR免费节点订阅分享
- 宠物领养需要押金吗多少钱(宠物领养需要押金吗多少钱一天)
- dellbios检测不到固态硬盘(dell识别不了固态硬盘)
- 宠物领养合同违约金3000合法吗知乎 宠物领养合同违约金3000合法吗知乎
- 动物医院需要什么设备才能开发票
归纳
-
18 2025-02