昨天在学习Vant组件库的时候遇到一个问题;
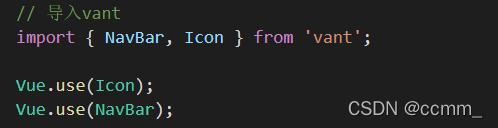
我在main.js中引入了vant,也注册到了Vue中;

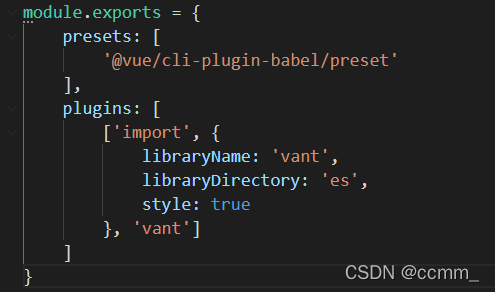
因为我使用的是自动按需导入, 那么就要配置babel.config.js, 如图;

但是在运行的时候vant的样式却没有生效, 相当于写了HTML+CSS, 但是CSS却没生效;
在网上查阅了相关资料,有人说要在main.js写上import 'vant/lib/index.css', 但是我写上之后还是没有生效,于是在vant的文档里看了下,这是另一种导入的方法,而且也确实没有生效,那么与这行代码应该无关。
后来我想起来,在修改了配置文件后需要重启服务器,然后我重启了一次服务器,vant组件的样式就可以了。
这篇文章主要是为了提醒自己以后在开发过程中,修改了配置文件,如果有问题,重启一下服务器试试。
热门文章
- 2025年免费VPN | 2月19日20.3M/S|免费SSR/V2ray/Clash/Shadowrocket免费节点订阅分享
- Vant组件样式没有生效
- JavaScript的this指向原理
- 2025年免费VPN | 2月22日19.9M/S|免费V2ray/Shadowrocket/Clash/SSR免费节点订阅分享
- 2025年免费VPN | 2月25日21M/S|免费Shadowrocket/Clash/V2ray/SSR免费节点订阅分享
- springboot项目中访问druid内置监控页面
- 2025年免费VPN | 3月4日18.1M/S|免费V2ray/Shadowrocket/Clash/SSR免费节点订阅分享
- PHP 全局空间
- 2025年免费VPN | 2月24日19.2M/S|免费SSR/Shadowrocket/Clash/V2ray免费节点订阅分享
- 天通苑宠物医院哪家好(天通苑附近宠物寄养)